Le .gif a été mis au point en 1987 par le groupe CompuServe, dirigé par l’informaticien Steve Wilhite, pour permettre le téléchargement d’images en couleur. Le .gif est aujourd’hui surtout utilisé pour ses possibilités d’animations sur le web.
Dans les logiciels bitmap, la création d’une animation sous forme de .gif animé prend en compte les calques comme autant d’images lues de manière cinétique, à savoir les unes après les autres. C’est la lecture successive plus ou moins rapide, en boucle ou non des calques, qui va permettre l’animation de votre .gif.
Sur Photoshop
Le tutoriel adobe pour créer des .gif pas à pas.
Une vidéo expliquant clairement 3 méthodes différentes pour la création de .gif :
note: Pour visualiser votre .gif le plus simple est de le glisser dans une fenêtres de navigateur internet car les logiciels d’aperçu ne prennent pas toujours en compte la spécificité d’animation des .gif.
Sur Gimp
Créer un gif à partir d’une video
il est possible de créer un .gif animé à partir d’une vidéo qui sera découpée en images qui seront autant de calques sur lesquels vous pourrez intervenir ensuite.
Dans Photoshop vous pouvez directement importer une vidéo dans le logiciel et qui sera convertis en calques qu’il vous sera ensuite eux-même possible de convertir en images dans le panneau de montage. Votre vidéo ne doit toutefois pas excéder une certaine longueur. Vous trouverez le descriptif de la marche à suivre dans la première méthode décrite dans la vidéo tutorielle Photoshop ci-dessus ou bien au paragraphe Facultatif : importation d’une vidéo du tutoriel adobe sur les .gif .
Gimp n’a pas (encore) cette fonctionnalité, il vous faut donc passer par un outil intermédiaire comme celui-ci qui convertira votre vidéo en .gif animé selon les paramètres (nombre d’images, qualité, poids, etc.) que vous choisissez. Il vous suffira ensuite d’ouvrir ce .gif dans Gimp pour commencer à travailler dessus.
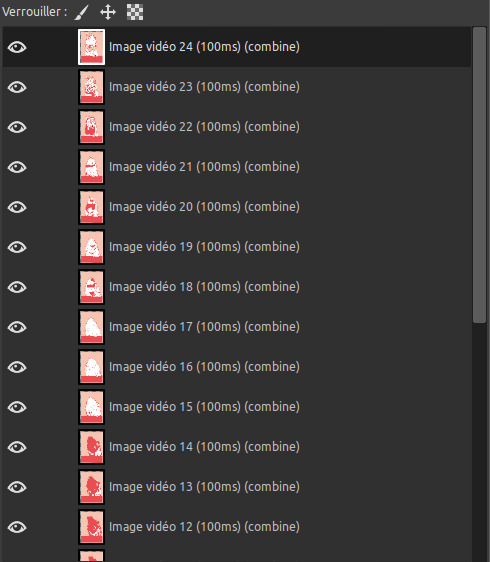
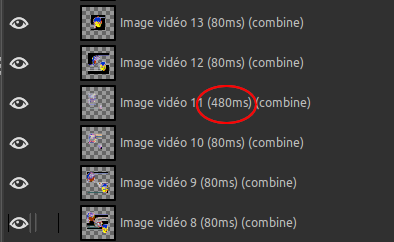
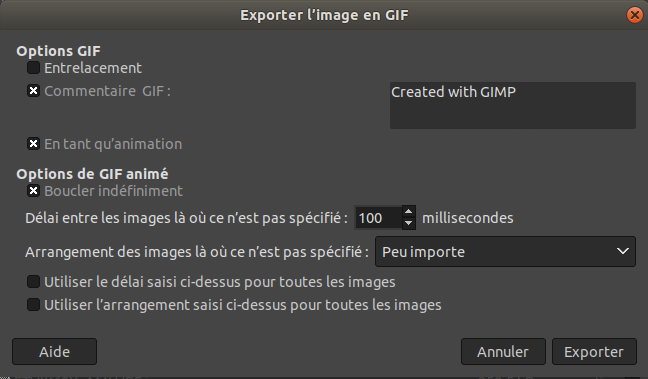
Notez que dans Gimp vous pouvez agir sur le temps de lecture entre chaque calque directement dans le nom du calque. Lorsque vous ouvrez un gif, il vous suffit de changer la valeur en milliseconde dans le nom du calque puis dans l’export de laisser décocher Utiliser le délai saisi ci-dessus pour toutes les images et Utiliser l’arrangement saisi ci-dessus pour toutes les images afin d’appliquer les valeurs écrites dans le nom des calques. (voir images ci-dessous)
Exercice Bonus
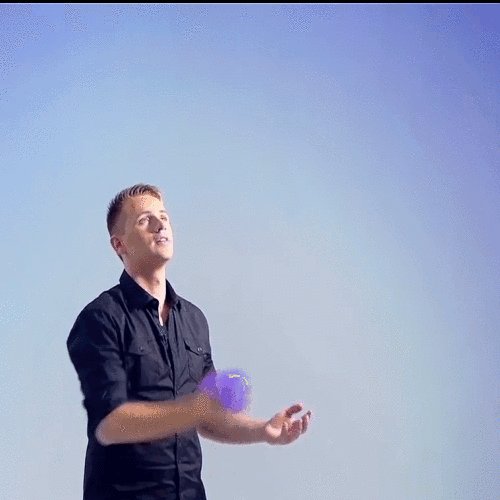
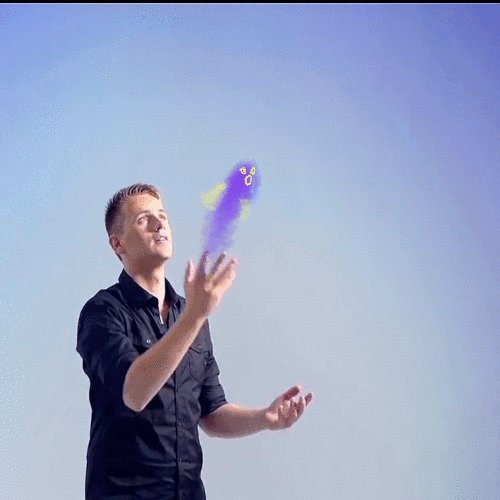
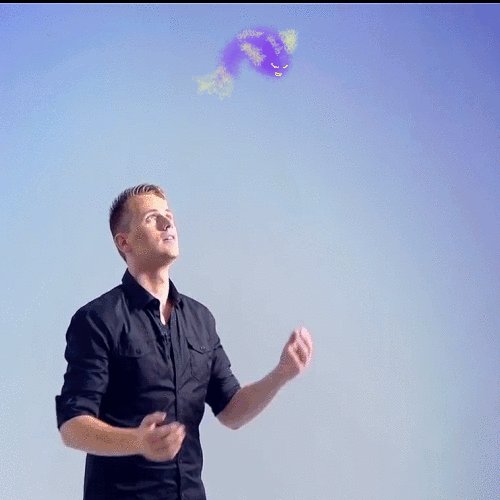
- Sur Gimp ou Photoshop, réalisez un .Gif animé d’au moins 10 images (minimum) et de 500px sur 500px.
- Ne vous contentez pas de convertir une vidéo en .gif animé.
- Vous pouvez réaliser un travail d’illustration ou bien partir d’une vidéo sur laquelle vous intervenez (montage, composition, ect.)
Ressources
WikiGifs, un site permettant de visualiser l’ensemble des .gif mis sur wikipédia
Le site d’une exposition de Gif art à la Denison University’s Mulberry Gallery en 2011
Une courte histoire du Gif Art en 3 parties