Ce cours s’adresse aux étudiants des options peinture, dessin, céramique, sculpture, qui ont cours avec Serge.
Ceux ayant cours avec Nicolas, ils pourront trouver leurs références en suivant: https://webb2.netlify.com/ .
Les sites se complètent.Cette page a pour but de proposer un accès simple et facile aux références données durant le cours et à le compléter par d’autres liens. Elle liste également les exercices que vous devez réaliser ainsi que les dates de remise. Pour rappel: nous sommes en évaluation continue.
Les deux heures de cours se structurent généralement comme suit:
Réponses aux questions suite à l’exercice donné au cours précédent.
Apprentissage technique (HTML, CSS…).
Contexte culturel, historique, social des concepts, phénomènes abordés.
Artistes utilisant les concepts évoqués ou en rapport avec l’exercice à réaliser pour la semaine suivante.
Explication de l’exercice pour la semaine suivante.
Cours 1 du 8/9 février 2024
« Couverture » du cours:
Tattoo on sunset
Introduction:
Quelques questions posées en introduction pour commencer à baliser le cours:
Histoire d’Internet:
- Différence entre le Web et Internet ?
- Quand et où est né Internet ? Dans quels contextes ?
- Quand et où est né le Web et par qui a t-il été inventé? Dans quels contextes ? Avec quel objectif ?
- Les différents services d’Internet ?
Une Histoire d’Internet. Une histoire du Web.
Félix Tréguer – Une contre-histoire de l’internet du XVe siècle à nos jours. 01/2024.
Le web en 1996: A VHS Tape From 1996 Demonstrates What the Internet Looked Like in Its Early Days.
Expérimenter le web de 1990 dans un navigateur: https://worldwideweb.cern.ch/.
Qu’est-ce qu’un navigateur ? Les deux fonctions principales
Les différents navigateurs.
Technique:
HTML: Les bases du HTML sur le site francophone openclassrooms.
Le traitement de texte spécialisé pour le HTML:
Atom.
https://www.sublimetext.com/.
Visual studio code.
Passage à un éditeur spécialisé: Visual studio code.
Inscription et mise en ligne chez Netlify.
Les balises vues:
<html> <head> <title>Contenu de l'onglet</title> </head> <body> un poème... </body> </html>
Travail:
Mettre en ligne sur Netlify la page réalisée dans le cadre du cours (un poème).
M’envoyer l’adresse par mail. Réalisé durant le cours. Vous avez un site et donc une URL chez Netlify.
Cours 2 du 15/16 février 2024
Art:
https://wwwwwwwww.jodi.org/
ASCII Art: wikipedia.
Techno:
HTML:
Le doctype,
la langue,
le charset,
titres de niveau 1à 6,
paragraphe,
gras et italique,
retour à la ligne,
le principe de la page index.html
La gestion des espaces surnuméraires et des retour à la ligne dans le code HTML (les navigateurs ne les interprètent pas). Exemple d’utilisation artistique avec: https://wwwwwwwww.jodi.org/
Ligne de séparation, les attributs.
VOCABULAIRE:
Balise,
Attribut (exemple avec HR).
CONFIGURATION DE VISUAL CODE:
Toujours commencer par File/open folder (créer un nouveau dossier pour un nouveau projet ou ouvrir un le dossier d’un projet)
Réglage de l’explorateur de fichier:
Sélection du langage html,
Suggestion/autocomplétion html,
Suggestion Emmet (!): préférer Emmet plus efficace.
Présentation du code avec indentation: View/palette de commande/Format document
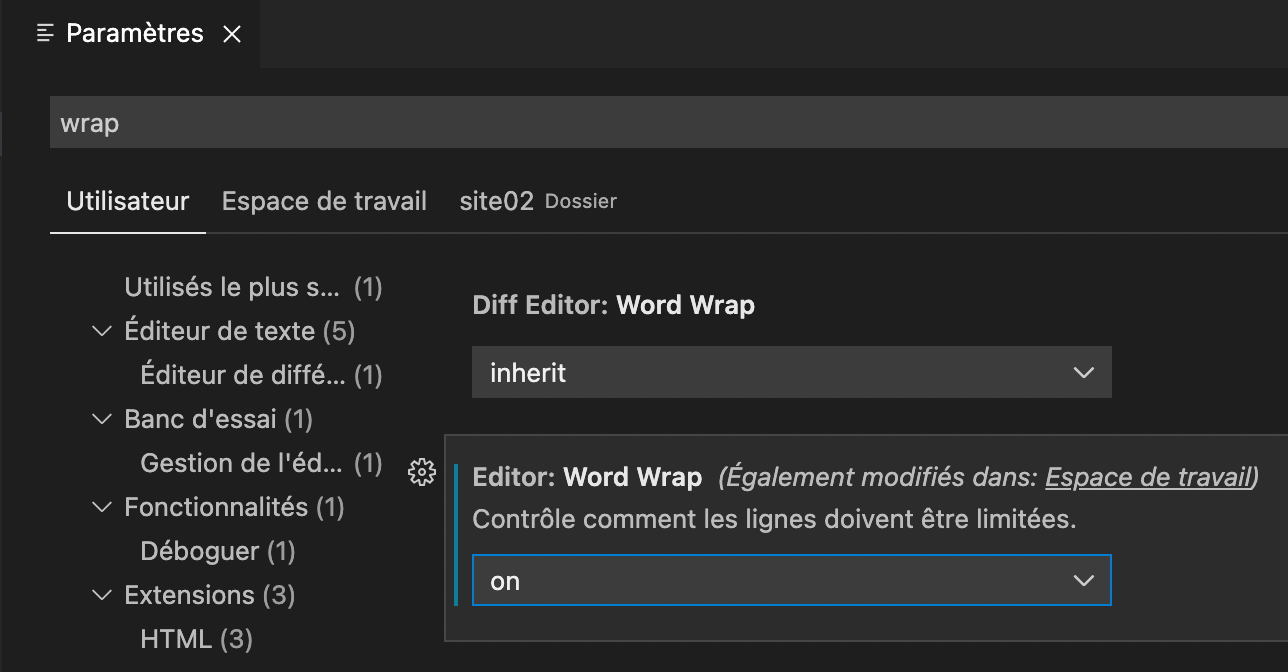
Retour à la ligne en fonction de l’ouverture de la fenêtre du navigateur: préférence text wrap, Préférence/settings/word wrap (on)

NETLIFY
Mise à jour d’un site (en gardant la même URL).
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>le contenu de l'onglet</title>
</head>
<body>
<h1>Titre de niveau 1</h1>
<h2>Titre de niveau 2</h2>
<p>Le contenu du premier paragraphe</p>
<p>Le contenu du <br>deuxième paragraphe<strong>gras</strong> <em> italique</em><em><strong>italique gras</strong></em> </p>
<hr width="50%">
</body>
</html>
Travail:
Ecrire une page HTML en utilisant correctement les balises vues au cours: H1, H2, P, HR, BR, STRONG, EM. Site à la « Jodi » . Mettre en ligne sur Netlify.
Vous avez donc maintenant deux projets hébergés chez Netlify, deux URL différentes.
Cours 3 du 22/23 février 2024
Techno:
HTML:
Ligne de séparation HR, les attributs,
les listes ordonnées et non ordonnées.
Les images: lien absolu, lien relatif. Les attributs de la balise IMG.
Les formats d’image pour le Web: GIF, JPG, PNG.
Les nouveaux formats (AVIF, WEBP…), un article sur le sujet en anglais et un en français. L’app pour les conversion: SQUOOSH.
La balise PICTURE et la transaction de contenu. Pas vu cette année 2024.
les liens (relatifs et absolus), URL.
Autoformation en HTML sur Openclassrooms en français, anglais et espagnol.
Memento des balises HTML.
HTML5 cheat sheet. (aide mémoire HTML5)
NETLIFY
Mise à jour d’un site (en gardant la même URL).
VOCABULAIRE:
Attribut (exemple avec HR).
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Le catalogue de Serge</title>
</head>
<body>
<h1><IMG SRC="logo.gif" WIDTH=40 HEIGHT=30 ALT="Mon logo">Les sites de Serge</h1>
<UL>
<LI><A HREF="https://stellar-cendol-689b03.netlify.app"> Site poème</a></LI>
<LI><A HREF="https://singular-pudding-45b737.netlify.app/">Site à la Jodi</a></LI>
</UL>
</body>
</html>
Travail:
Créer une page de menu qui mène vers vos 2 premiers sites (2 URL différentes). Utiliser évidemment des adresses absolues. La mettre en ligne sur Netlify. Il s’agit d’une nouvelle URL. M’envoyer par mail l’URL de cette nouvelle page en me signalant dans le mail qu’il s’agit de votre page catalogue. Vous l’actualiserez chaque fois que vous réaliserez une nouveau site (une nouvelle URL). Attention, ce sera cette page sur laquelle je me baserai pour trouver vos sites réalisés pour l’évaluation. Ce sera elle également que je mettrai sur la page rassemblant votre travail pour le cours.
Vous avez donc maintenant trois projets hébergés chez Netlify, trois URL différentes.
Cours 4 du 29 février/1 mars 2024
Art:
Jan Robert Leegte, Scrollbar composition, 2000
Olia Lialina, My boyfriend came back from the war, 1996.
HTML/CSS
Les CSS.
Css zen garden de David Shea, promoteur des CSS. Tout les designs, merci Nicolas Bieva.
Les couleurs en CSS/HTML.
Un outil pour tester le contraste des couleurs.
Autoformation en HTML sur Openclassrooms en français, anglais et espagnol.
Memento des balises HTML.
HTML5 cheat sheet. (aide mémoire HTML5)
NETLIFY
Mise à jour d’un site (en gardant la même URL).
Les 3 pages HTML (index.html, methode_de_travail.html, caractere.html):
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: biographie</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Biographie</h2>
<p>Texte.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: caractère</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Caractère</h2>
<p>Texte.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: méthode de travail</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Méthode de travail</h2>
<p>Texte.</p>
</body>
</html>
La feuille de style (style.css):
h1 {
color: rgb(223, 135, 235);
}
h2 {
color: rgb(255, 0, 0);
}
body {
background-color: black;
}
Travail:
Réaliser un petit site Web de 3 pages consacré à un artiste.
Pour le contenu vous pouvez prendre la matière sur la page wikipedia d’un artiste, par exemple la partie consacrée à la biographie de Manet (ce sont des pages bien structurées avec titre, sous titre…).
Chacune des 3 pages contiendra:
– plusieurs niveaux de titre, une balise H1 (biographie) et une ou plusieurs balises H2 (enfance, apprentissage, début… en fonction de la page)
– Utilisez à bon escient au moins une balise STRONG et une balise EM.
– plusieurs paragraphes,
– une navigation identique sur chaque page. Navigation réalisée avec une liste.
– Au moins une image.
Chaque page sera liée au fichier CSS modifiant la couleur de certains éléments.
Mettre en ligne sur Netlify.
Vous avez donc maintenant quatre projets hébergés chez Netlify, quatre URL différentes.
N’oubliez pas de mettre à jour votre page catalogue avec cette nouvelle URL et de la remettre en ligne en gardant la même URL.
Cours 5 du 7/8 mars 2024
HTML/CSS
Petit retour sur la taille des images, attributs width et height de IMG.
Retour sur les liens: les liens (relatifs et absolus), URL.
VSCode
Live server
Css suite: Les possibilités infinies des css:
http://www.csszengarden.com/ (et sa mise en contexte sur wikipedia)
Un autre exemple célèbre: Francine:
http://diana-adrianne.com/purecss-francine/
https://github.com/cyanharlow/purecss-francine
Francine dans différents navigateurs…
http://designm.ag/graphic-design/50-css-only-icon-graphics/
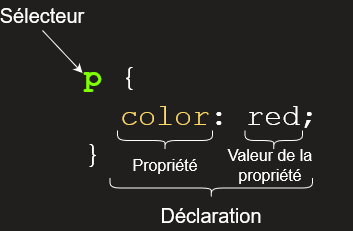
Anatomie d’une règle CSS:

body {
background-color: black;
color: white;
background-image: url(monet.png);
background-attachment: fixed;
background-repeat: no-repeat;
background-position-x: center;
}
Typographie et mise en forme du texte:
- tuto:
- Formater du texte sur OpenClassRoom.
- Initiation à la mise en forme du texte sur Mozilla
- Taille de la police de caractères:
- font-size: en rem. Valeur du m à la racine (html) Vaut l’équivalent de 16px par defaut.
- unité relative (rem) versus absolue (px)
- font-family:
- Style de fonte, graisse, transformation et décoration de texte:
- font-style: italic/normal/oblique
- font-weight: bold/normal
- text-transform: none/uppercase/lowercase/capitalize/
- text-decoration: none/underline/line-through/overline
- Alignement du texte:
- text-align: justify/center/left/right (uniquement pour les balises block)
body { font-family:"times new roman", times, serif; }
body { font-family:verdana, arial, sans-serif; }
p { font-size: 0.8em; }
h1 { font-size: 1.3em; }
h2 { font-style: italic; }
h1 { font-weight: bold; }
h1 { text-decoration: line-through;}
p { text-align: justify; }
Différentes façons de gérer la typographie:
La cascade (historiquement la première)
La règle @font-face (télécharger une police).
Google font (et d’autres services). Ce n’est plus vous qui regardez la typo, c’est la typo qui vous regarde.
Police: un tuto.
NETLIFY
Rappel: Mise à jour d’un site (en gardant la même URL)
Travail:
Mettre à jour le site précédent avec ce qui a été vu au cours (typographie, habillage…).
Mettre à jour sur Netlify, donc en gardant la même URL.
Vous avez donc toujours quatre projets hébergés chez Netlify, quatre URL différentes.
Pas besoin de mettre à jour votre page catalogue car l’URL n’a pas changé.
Cours 6 du 14/15 mars 2024
Noms de domaine:
Changer le nom de sous domaine chez Netlify: dans la page de votre site, choisir site overview puis Domain settings. Puis dans cette nouvelle page menu option sur la droite.
Sur le site Openclassrooms, une explication simple et accessible de ces questions liées aux nom de domaine.
On a parlé aussi de L’ICANN.
Art: (Lié au nom de domaine et URL)
- Rafael Rozendael.
- Histoire de Flash.
- Hoogerbrugge.
- art website sales contract.
- Enregistrement de noms de domaine exemple chez Gandi et GoDaddy.
- Olia Lialina: Summer.
- Evan Roth, a tribute to heather, revolver on mintcream
HTML/CSS:
Retour sur la typo:
Différentes façons de gérer la typographie:
La cascade (historiquement la première)
La règle @font-face (télécharger une police).
Google font (et d’autres services). Ce n’est plus vous qui regardez la typo, c’est la typo qui vous regarde.
Police: un tuto.
Cours 7 du 28/29 mars 2024
Memento des balises HTML et CSS3.
HTML5 cheat sheet. (aide mémoire HTML5)
Les balises sémantiques HTML 5 pour structurer le contenu:
une explication claire en français sur OpenClassRooms.
Balises <div> et <span>, les « balises universelles ».
<body>
<div class="container">
<header>entete</header>
<nav>navigation</nav>
<article>contenu</article>
<footer>pied de page</footer>
</div>
</body>
Lors du premier confinement j’ai enregistré cette vidéo à propos de la structuration: Vidéo structuration 18 minutes. Le code de cette vidéo:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<header>le logo de mon site</header>
<nav>
<ul>
<li><a href="travaux.html">Travaux</a></li>
<li><a href="expositions.html">Expositions</a></li>
<li><a href="biographie.html">Biographie</a></li>
</ul>
</nav>
<section>
<article>
<h1>le titre du premier article</h1>
<h2>sous titre</h2>
<p>Lorem ipsum dolor sit amet, <em> consectetur</em> adipiscing elit. <strong> Nullam</strong> rhoncus nisl lorem, at mollis enim condimentum et. Duis posuere id tortor in pellentesque. <em><strong>Vivamus</strong></em> imperdiet, lorem porta dictum dignissim, eros lorem tempor eros, eu pulvinar odio leo id arcu. Suspendisse id varius nibh, eget cursus turpis.</p>
<h2>sous titre</h2>
<p class="para2"> Nunc lobortis consequat diam et molestie. Aenean tempor sagittis tortor ut luctus. Sed quis eleifend sem. Donec ultricies ullamcorper turpis ac hendrerit. Maecenas molestie quam at pharetra dictum.</p>
</article>
</section>
<footer>
<a href="mailto:web@monsite.be">le mail du webmaster</a>
</footer>
</div>
</body>
</html>
Le modèle des boites. Il y a deux ans, lors du premier confinement, j’ai enregistré cette vidéo pour le modèle de boîte. Elle peut vous être encore utile: Vidéo. 33:00
Les unités en css. Rem pour la typo, et VW pour les boites: une explication simple.
Cibler un élément
Introduction aux sélecteurs en CSS:
Sélecteurs de type (balises)
nav {
background-color: rgb(0,180,180);
}
Sélecteur de classe, l’attribut class
<p class="intro">
.intro {
color: blue;
}
Sélecteur d’ID, l’attribut ID
<p id="intro">
#intro { color: blue; }
Il y a deux ans, lors du premier confinement, j’ai enregistré ces vidéos qui peuvent encore vous être utiles pour cette matière difficile. Les sélecteurs:
- Vidéo préparation du fichier HTML de l’exercice. 14:06
- Vidéo les sélecteurs. 17:11
- Vidéo les pseudo-classes. 11:18
Astuce pour centrer toute une page dans la fenêtre du navigateur:
.container {
background-color: rgb(180,180,180);
width: 40em;
margin-right: auto;
margin-left: auto;
}
Outils d’IA pour coder en HTML et CSS:
- Perplexity
- Chatgpt
- Copilot sur Bing
Travail:
Mettre à jour le site précédent avec ce qui a été vu au cours (structuration). Vous avez donc toujours quatre projets hébergés chez Netlify, quatre URL différentes.
Cours 8 du 11/12 avril 2024
Exercice en classe de personnalisation d’un template HTML5.
Quelques sites proposant des templates HTMLs gratuits (sinon recherche sur template HTML5 gratuit ):
- https://html5up.net/ Celui que nous avons utilisé au cours.
- Mashup template.
- J’ai testé ThemeWagon qui à une section gratuite.
- Un article en français sur les sites proposant des templates HTML5 gratuits
Travail en classe:
Téléchargez, modifiez et mettez en ligne sur Netlify le template HTML suivant : https://html5up.net/lens (pour le télécharger le bouton Download est en haut à droite).
- Remplacez les images par les vôtres (petits formats et grands formats) et modifiez leurs légendes et descriptions.
- Modifiez les liens vers les réseaux sociaux, supprimez celui vers Githup, activez le mail sur l’icône de l’enveloppe (cherchez sur internet « lien html mail« ).
- Modifiez le titre et la description de la page.
- Remplacez la police de base par une autre police de caractère.
- Mettez le tout en ligne sur Netlify. Vous avez donc un cinquième projet hébergé chez Netlify, cinq URL différentes.
- Ajouter le lien de ce nouveau site sur votre page catalogue (celle qui regroupe tous vos sites).
- Testez sur un téléphone ou une tablette pour vous assurez que tout fonctionne.
Les vidéos explicatives de l’exercice (faites lors du confinement):
- Vidéo 1/6: Cherchez un template HTML5 et le télécharger. 11:20
- Vidéo 2/6: Configuration de Visual Studio Code et installation du template. 11:57
- Vidéo 3/6: Analyse du fichier index.html. Remplacement/adaptation du texte. 15:57
- Vidéo 4/6: Remplacement des photos par vos propres images. 14:00
- Vidéo 5/6: Installation et remplacement de police (Google Font). 8:20
- Vidéo 6/6: Mise en ligne sur Netlify. 3:01
Cours 9 du 18/19 avril 2024
Positionnement avec Bootstrap:
- Lors du premier confinement, en 2020, j’ai enregistré ces vidéos consacrées au positionnement avec Bootstrap. Elles peuvent toujours vous être utiles.
Video 50:00 (ne regarder que les 15 premières minutes): Les bases de Bootstrap. Vidéo qui vous fera gagner des heures (des jours) pour le positionnement en CSS, solution simple, responsive et évolutive. Attention, on m’a signalé (merci) que cette vidéo avait un problème. Les 15 premières minutes sont bien mais à partir du moment où je commence à expliquer le téléchargement de Bootstrap l’image se bloque. J’ai donc recommencé cette partie. Voici donc la suite: vidéo 40:00.
Cette année (2024), contrairement à la vidéo de 2020, je vais privilégier la méthode avec CDN, comme expliqué dans la documentation, getting started. - Grille de mise en page: principe et utilisation.
- Où le télécharger ? Getbootstrap.
- Starter template.
- Layout container.
- Layout grid.
- Pour aller plus loin avec bootstrap, responsive (container-fluid) et bar de menu. Vidéo 11:00.
- Un outil en ligne pour en mode visuel, faire une mise en page avec Bootstrap: layoutit. Un belle découverte 2024.
Visual Studio Code
Pour présenter hiérarchiquement son code il existe une fonction: Menu View/command Palette/format document.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
<title>cours bootstrap</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-12">logo</header>
</div>
<div class="row">
<nav class="col-2">navigation</nav>
<article class="col-10">contenu</article>
</div>
<div class="row">
<footer class="col-12">copyright</footer>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"></script>
</body>
</html>
header {
background-color: aqua;
border: 2px solid red;
}
nav {
background-color: aqua;
border: 2px solid red;
}
article {
background-color: aqua;
border: 2px solid red;
}
footer {
background-color: aqua;
border: 2px solid red;
}
Travail:
Réalisation d’une (ou plusieur) page(s), sujet libre, utilisant les techniques vues à ce cours, Bootstrap notamment. La mettre en ligne sur Netlify. Vous avez donc un sixième projet hébergé chez Netlify, six URL différentes.
Ajouter le lien de ce nouveau site sur votre page catalogue (celle qui regroupe tous vos sites).
Cours 10 du 25 avril 2024 (groupe1) 10 mai 2024 (groupe2)
Présentation du projet de fin d’année: Geonetart.
Un outil en ligne pour en mode visuel, faire une mise en page avec Bootstrap: layoutit. Un belle découverte 2024.