Cette page s’adresse aux étudiant.e.s de Nicolas. (mais est accessible à tou.te.s bien sûr!)

Cette page reprend les différentes étapes, en vidéo, de l’exercice que je vous demande de me rendre. Faites-les dans l’ordre. Cette page fait à la fois office de cours et d’énoncé d’exercice. Le contenu du cours suivant sera posté fin de semaine.
Nous reviendrons sur vos questions éventuelles jeudi ou vendredi à l’heure de votre cours. Notez que si vous n’êtes pas là, je considère que vous avez tout compris.
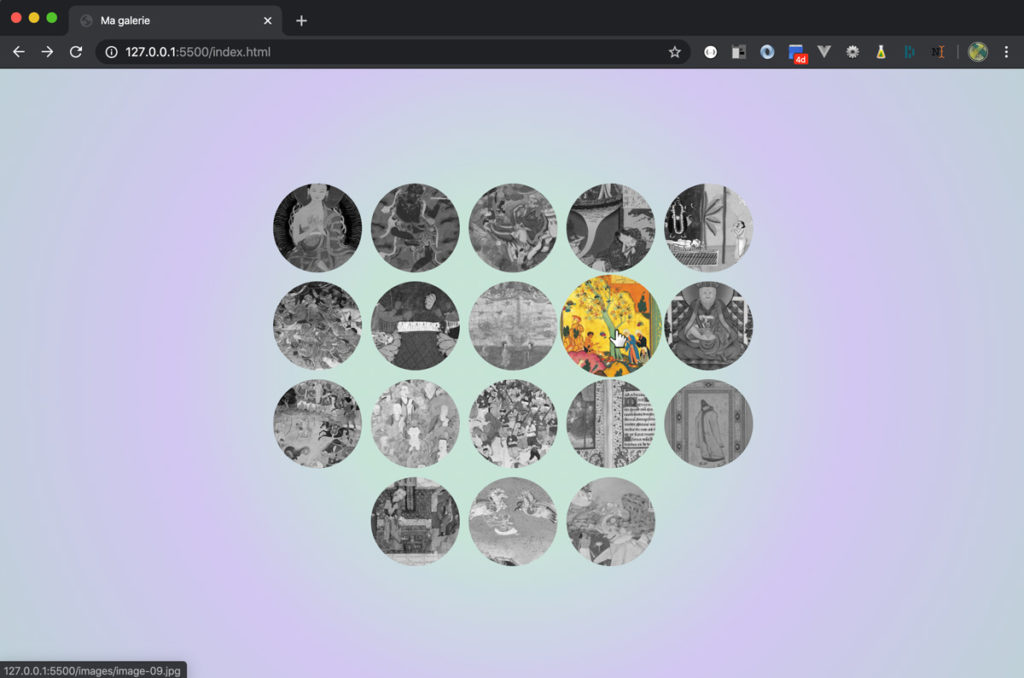
Il s’agit de créer, à partir d’un fichier vierge, une galerie photo en implémentant la bibliothèque javascript Fancybox (de façon à pouvoir agrandir vos images lors d’un clic, et à naviguer dans votre galerie). Puis de styler votre galerie en n’hésitant pas à prendre des libertés.
Travaillez idéalement avec vos propres images (un projet que vous auriez réalisé par exemple…).
Ensuite, mettez le tout en ligne sur Netlify comme d’habitude. Pour rappel, ce que vous glissez dans la fenêtre de Netlify doit toujours être un dossier et un fichier nommé index.html doit toujours être présent à la racine de ce dossier.
Testez sur un téléphone ou une tablette.
Et enfin, copiez l’adresse de votre page dans ce fichier, à hauteur de votre nom (que vous prendrez soin de noter), et dans la colonne adéquate, correspondant à l’exercice.
Préparer ses images
Créer sa galerie
Styler sa galerie
Oups
Et ceux qui en ont envie peuvent tenter d’obtenir un rendu le plus proche possible de la miniature de la vidéo ci-dessous 😉